MS Word als Offline-Editor verwenden
Seite 1 von 1
 MS Word als Offline-Editor verwenden
MS Word als Offline-Editor verwenden
Unter Word eine HTML-Datei erstellen:
Den Text schreiben, formatieren, Tabellen einfügen und ebenfalls formatieren (feste Tabellenbreite von 9 cm verwenden).
Mit Strg+A und Strg+C den gesamten Text kopieren.
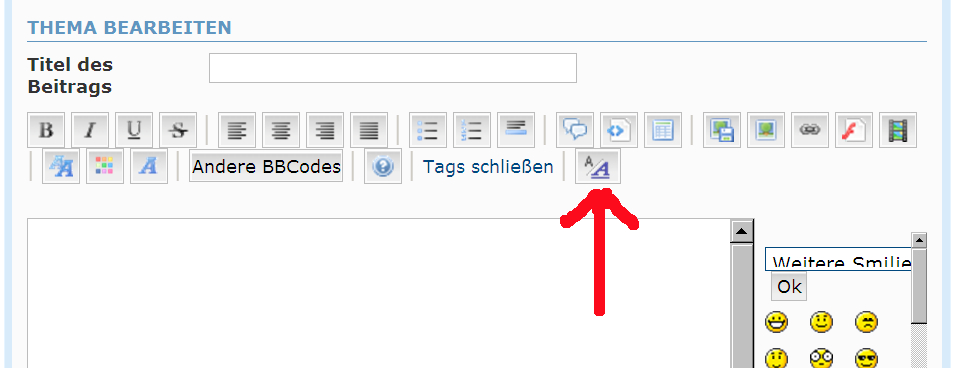
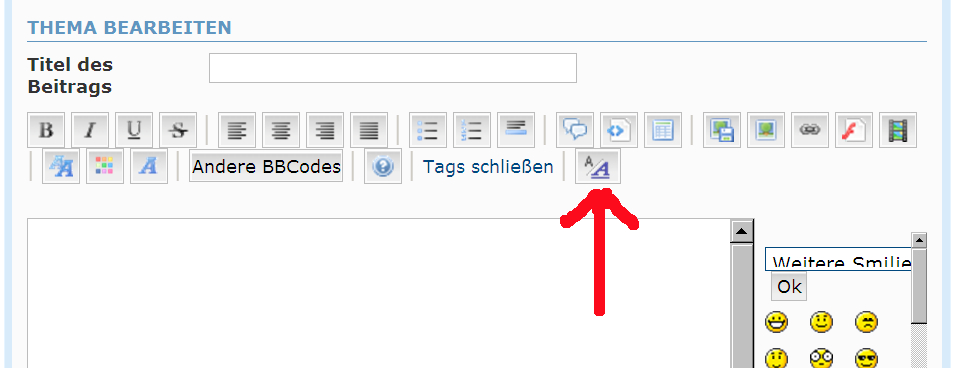
Im Forum im Online-Editor muß jetzt von der Standard-Ansicht, die die BB-Codes anzeigt, auf den HTML-Modus umgeschaltet werden. Das geschieht mit folgendem Schalter:

Danach ist der Schalter rötlich hinterlegt.
Im Eingabefenster den Text mit Strg+V einfügen.
Wieder auf den BB-Code-Modus wechseln (obigen Schalter erneut betätigen).
Nun kann die Vorschau bedient werden, um anschließend störende Leerzeilen (häufiger Fall!) zu entfernen.
Erst jetzt ist es möglich, Bilder über den Code einzufügen. Also in dem Wust von Codes die passende Stelle suchen und den Code
Fertig. Das sieht dann in etwa so aus:
*********** SCHNIPP***********
So und hier kommt ein Text, der einfach so geschrieben wurde. Darauf folgt eine Tabelle:
Und so geht es lustig weiter.
Bilder müssen allerdings auf anderem Wege eingebunden werden. …..
*********** SCHNUPP***********
Kleiner Schönheitsfehler:
Nicht alle Formatierungen aus Word werden auch übernommen Aber mit den u. a. von Mausi in ihren Postings gezeigten Effekten kann man durchaus auch leben.
Aber mit den u. a. von Mausi in ihren Postings gezeigten Effekten kann man durchaus auch leben.
Datei - Neu - HTML-Dokument.
Umschalten von der Web-Ansicht auf das Seitenlayout und den rechten Rand so verschieben, daß der Textbereich nur noch ca. 9 cm beträgt.Den Text schreiben, formatieren, Tabellen einfügen und ebenfalls formatieren (feste Tabellenbreite von 9 cm verwenden).
Mit Strg+A und Strg+C den gesamten Text kopieren.
Im Forum im Online-Editor muß jetzt von der Standard-Ansicht, die die BB-Codes anzeigt, auf den HTML-Modus umgeschaltet werden. Das geschieht mit folgendem Schalter:

Danach ist der Schalter rötlich hinterlegt.
Im Eingabefenster den Text mit Strg+V einfügen.
Wieder auf den BB-Code-Modus wechseln (obigen Schalter erneut betätigen).
Nun kann die Vorschau bedient werden, um anschließend störende Leerzeilen (häufiger Fall!) zu entfernen.
Erst jetzt ist es möglich, Bilder über den Code einzufügen. Also in dem Wust von Codes die passende Stelle suchen und den Code
- Code:
[img]Adresse des Bildes im Web[/img]
Fertig. Das sieht dann in etwa so aus:
*********** SCHNIPP***********
So und hier kommt ein Text, der einfach so geschrieben wurde. Darauf folgt eine Tabelle:
| Und hier nun die Tabelle. | |
| Mit der zweiten Zeile | |
| Und nun geteilt | Und mit Hintergrund |
Bilder müssen allerdings auf anderem Wege eingebunden werden. …..
*********** SCHNUPP***********
Kleiner Schönheitsfehler:
Nicht alle Formatierungen aus Word werden auch übernommen

Oldoldman- Anzahl der Beiträge : 2418
 Vielen Dank Oldoldman
Vielen Dank Oldoldman
Habe es heute versucht..
https://ratlos-im-netz.forumieren.com/t545p40-film-teamwork#57618
aber ich muss noch viel üben
Wie eine Tabelle von einzelligen Zeilen plötzlich zwei Zellen erhält, verstehe ich auch noch nicht so ganz, das finde ich direkt KRIMINELL!!
https://ratlos-im-netz.forumieren.com/t545p40-film-teamwork#57618
aber ich muss noch viel üben
Habe die Tabelle eingefügt, BEVOR ich den Schalter umgelegt hatte, und dann beim wechseln auf den BB-Code-Modus erschien ein etwa 1 m langer Beitrag voller Codes... ich muss also üben üben...Im Eingabefenster den Text mit Strg+V einfügen.
Wieder auf den BB-Code-Modus wechseln (obigen Schalter erneut betätigen).
Nun kann die Vorschau bedient werden, um anschließend störende Leerzeilen (häufiger Fall!) zu entfernen.
Wie eine Tabelle von einzelligen Zeilen plötzlich zwei Zellen erhält, verstehe ich auch noch nicht so ganz, das finde ich direkt KRIMINELL!!
Gast- Gast
 Stimmt, Mausi...
Stimmt, Mausi...
Stimmt, Mausi...
Jede Tabellenzeile beginnt mit [tr style="... und endet mit /tr]
Die Anweisungen für Zellen lauten entsprechen [td.. und ../td]
Die Breite der Tabelle ergibt sich aus der Summe der Breiten der Zellen pro Zeile zuzüglich der Umrandung und der Abstände. In meinem Beispiel oben ist die erste Zeile (einzellig) im Innenmaß angegeben mit WIDTH: 241pt;
Bei der untersten Zeile, die zweigeteilt ist, hat jede Zelle folglich WIDTH: 120.5pt;
Zugegeben: die nachträgliche Bearbeitung ist etwas nervend, weil man in den Codes suchen muß, aber das Ergebnis ist doch vorzeigbar.
In aller Regel bleibe ich aus reiner Bequemlichkeit bei der BB-Codes-Ansicht und verzichte auf großmächtige Formatierungen. Bei umfänglicheren Tabellen macht es aber Sinn, sie unter Word zu erstellen und dann nach hier zu übertragen.
Es lassen sich aber auch in der Code-Ansicht Tabellen und Tabellen innerhalb von Tabellen erstellen:
Der Code dazu lautet:
So ist es. Was in der HTML-Ansicht so schön als Tabelle daherkommt, ist in der Code-Ansicht ein ellenlanger Wust von Anweisungen an den Parser.anonymouse, 06.01.2012, 10:16 h, schrieb:Habe die Tabelle eingefügt, BEVOR ich den Schalter umgelegt hatte, und dann beim wechseln auf den BB-Code-Modus erschien ein etwa 1 m langer Beitrag voller Codes...
___________
vgl.: https://ratlos-im-netz.forumieren.com/t549-ms-word-als-offline-editor-verwenden#57619
- Code:
*********** SCHNIPP***********
[font=Arial][size=12][color=#000000]So und hier kommt ein Text, der einfach so geschrieben wurde. Darauf folgt eine [/color][/size][/font][color=blue][font='Bauhaus 93']Tabelle[/font][/color][font=Arial][size=12][color=#000000]:[/color][/size][/font][center]
[table style="BORDER-BOTTOM: medium none; BORDER-LEFT: medium none; BORDER-COLLAPSE: collapse; BORDER-TOP: medium none; BORDER-RIGHT: medium none; mso-yfti-tbllook: 480; mso-padding-alt: 0cm 5.4pt 0cm 5.4pt; mso-border-alt: solid windowtext .5pt; mso-border-insideh: .5pt solid windowtext; mso-border-insidev: .5pt solid windowtext" class=MsoTableGrid border=1 cellSpacing=0 cellPadding=0]
[tr style="mso-yfti-irow: 0"]
[td style="BORDER-BOTTOM: windowtext 1pt solid; BORDER-LEFT: windowtext 1pt solid; PADDING-BOTTOM: 0cm; BACKGROUND-COLOR: transparent; PADDING-LEFT: 5.4pt; WIDTH: 241pt; PADDING-RIGHT: 5.4pt; BORDER-TOP: windowtext 1pt solid; BORDER-RIGHT: windowtext 1pt solid; PADDING-TOP: 0cm; mso-border-alt: solid windowtext .5pt" vAlign=top width=321 colSpan=2][font=Arial][color=#000000]Und hier nun die Tabelle.[/color][/font]
[/td][/tr]
[tr style="mso-yfti-irow: 1"]
[td style="BORDER-BOTTOM: windowtext 1pt solid; BORDER-LEFT: windowtext 1pt solid; PADDING-BOTTOM: 0cm; BACKGROUND-COLOR: transparent; PADDING-LEFT: 5.4pt; WIDTH: 241pt; PADDING-RIGHT: 5.4pt; BORDER-TOP: #c0c0c0; BORDER-RIGHT: windowtext 1pt solid; PADDING-TOP: 0cm; mso-border-alt: solid windowtext .5pt; mso-border-top-alt: solid windowtext .5pt" vAlign=top width=321 colSpan=2][font=Arial][color=#000000]Mit der zweiten Zeile[/color][/font]
[/td][/tr]
[tr style="mso-yfti-irow: 2; mso-yfti-lastrow: yes"]
[td style="BORDER-BOTTOM: windowtext 1pt solid; BORDER-LEFT: windowtext 1pt solid; PADDING-BOTTOM: 0cm; BACKGROUND-COLOR: transparent; PADDING-LEFT: 5.4pt; WIDTH: 120.5pt; PADDING-RIGHT: 5.4pt; BORDER-TOP: #c0c0c0; BORDER-RIGHT: windowtext 1pt solid; PADDING-TOP: 0cm; mso-border-alt: solid windowtext .5pt; mso-border-top-alt: solid windowtext .5pt" vAlign=top width=161][font=Arial][color=#000000]Und nun geteilt[/color][/font]
[/td]
[td style="BORDER-BOTTOM: windowtext 1pt solid; BORDER-LEFT: #c0c0c0; PADDING-BOTTOM: 0cm; PADDING-LEFT: 5.4pt; WIDTH: 120.5pt; PADDING-RIGHT: 5.4pt; BACKGROUND: #ffcc99; BORDER-TOP: #c0c0c0; BORDER-RIGHT: windowtext 1pt solid; PADDING-TOP: 0cm; mso-border-alt: solid windowtext .5pt; mso-border-top-alt: solid windowtext .5pt; mso-border-left-alt: solid windowtext .5pt" vAlign=top width=161][font=Arial][color=#000000]Und mit Hintergrund[/color][/font]
[/td][/tr][/table][/center]
[size=12][color=#000000][font=Arial] Und so geht es lustig weiter.[/font][/color][/size]
[font=Arial][size=12][color=#000000]Bilder müssen allerdings auf anderem Wege eingebunden werden. …..[/color][/size][/font]
*********** SCHNUPP***********
Jede Tabellenzeile beginnt mit [tr style="... und endet mit /tr]
Die Anweisungen für Zellen lauten entsprechen [td.. und ../td]
Die Breite der Tabelle ergibt sich aus der Summe der Breiten der Zellen pro Zeile zuzüglich der Umrandung und der Abstände. In meinem Beispiel oben ist die erste Zeile (einzellig) im Innenmaß angegeben mit WIDTH: 241pt;
Bei der untersten Zeile, die zweigeteilt ist, hat jede Zelle folglich WIDTH: 120.5pt;
Zugegeben: die nachträgliche Bearbeitung ist etwas nervend, weil man in den Codes suchen muß, aber das Ergebnis ist doch vorzeigbar.
In aller Regel bleibe ich aus reiner Bequemlichkeit bei der BB-Codes-Ansicht und verzichte auf großmächtige Formatierungen. Bei umfänglicheren Tabellen macht es aber Sinn, sie unter Word zu erstellen und dann nach hier zu übertragen.
Es ist eben noch kein Meierist vom Himmel in die Milch gefallen. Wenn es Dich tröstet: ich bin auch erst durch Deine "abgefangenen Faxe" auf diese Methode gekommen und habe lange nach den Mechanismen suchen müssenanonymouse, aaO., schrieb:ich muss also üben üben...
Es lassen sich aber auch in der Code-Ansicht Tabellen und Tabellen innerhalb von Tabellen erstellen:
| erste Zeile der ersten Tabelle | ||||
|
- Code:
[table border=1]
[tr]
[td]erste Zeile der ersten Tabelle[/td][/tr]
[tr]
[td][table border=1]
[tr]
[td]Tabelle 2[/td]
[td]2. Spalte[/td][/tr]
[tr]
[td]2. Zeile[/td]
[td]2. Spalte[/td][/tr][/table][/td][/tr][/table]

Oldoldman- Anzahl der Beiträge : 2418
 Ähnliche Themen
Ähnliche Themen» Fensterln, aber richtig!
» Fall Kachelmann: Faktum oder in der 'Elsen-Falle' ...? (Teil 10)
» PC als Router von UMTS-USB auf WLAN verwenden …?
» Fall Kachelmann: Faktum oder in der 'Elsen-Falle' ...? (Teil 29)
» Fall Kachelmann: Faktum oder in der 'Elsen-Falle' ...? (Teil 17)
» Fall Kachelmann: Faktum oder in der 'Elsen-Falle' ...? (Teil 10)
» PC als Router von UMTS-USB auf WLAN verwenden …?
» Fall Kachelmann: Faktum oder in der 'Elsen-Falle' ...? (Teil 29)
» Fall Kachelmann: Faktum oder in der 'Elsen-Falle' ...? (Teil 17)
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten
 Portal
Portal